[JSP] tomcat v7.0 설치 및 인코딩 메서드, get방식 test. jQuery 변경 과제.
<tomcat 7.0 다운로드 설치>
http://tomcat.apache.org/ 접속 > 64-bit Windows zip 다운로드 > C:\tomcat7.0 C드라이브 압축해제 >
내 PC > 속성 > 고급 시스템 속성 > 환경변수 >
시스템 변수 > 새로 만들기 > 변수 이름 : CATALINA_HOME 변수 값 : C:\tomcat7.0 >
명령 프롬프트 > cd \tomcat7.0\bin 입력 > startup 입력
<Dynamic web Project 생성>
Dynamic Web Project 프로젝트 생성 > name 지정 Apache Tomcat v7.0 지정
Dynamic web module version : 3.0 지정 > next..>next..> // 기존 프로젝트에 하다가 이부분에서 진행X
Generate web.xml deployment descriptor 체크 > Finish
<서버 생성>
서버 창에서 우클릭 new > Server > Tomcat v7.0 Server 선택 > 프로젝트 선택 후 Finish
<setCharacterEncoding() 메서드 사용>
<% request.setCharacterEncoding("UTF-8"); %>
파라미터의 한글 처리를 위하여 메서드 사용. 한글을 사용 할 경우 꼭 사용..
-- setCharacterEncoding() 메서드 사용전 (post 방식)
-- setCharacterEncoding() 메서드 사용후 (post 방식)

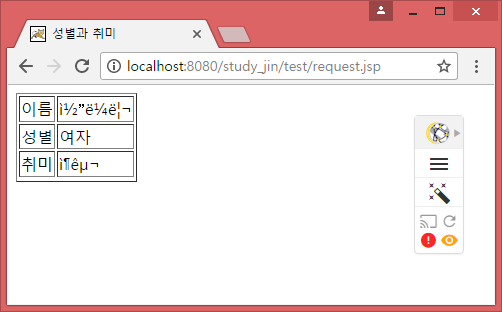
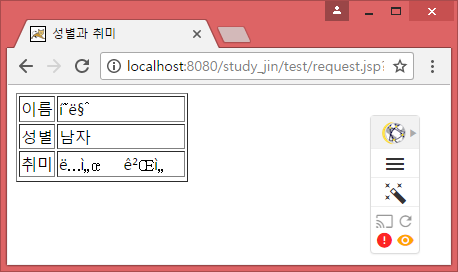
<tomcat v7.0 get방식 사용>
<% request.setCharacterEncoding("UTF-8"); %>

setCharacterEncoding()메서드 유무에 상관없이 한글깨짐 현상 발생.

<jQuery로 변경하여 작성>
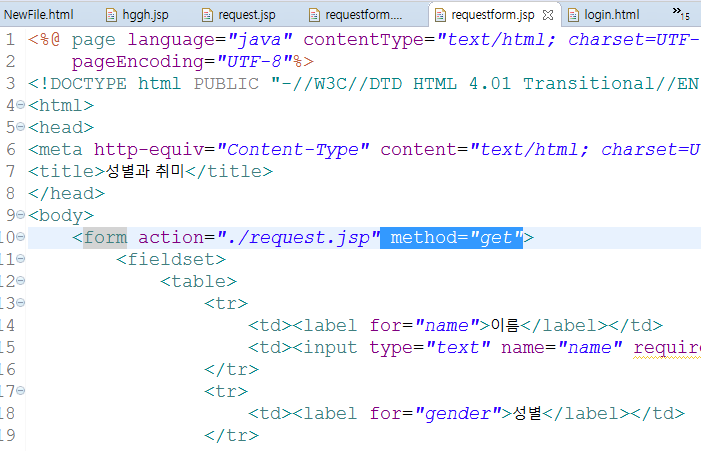
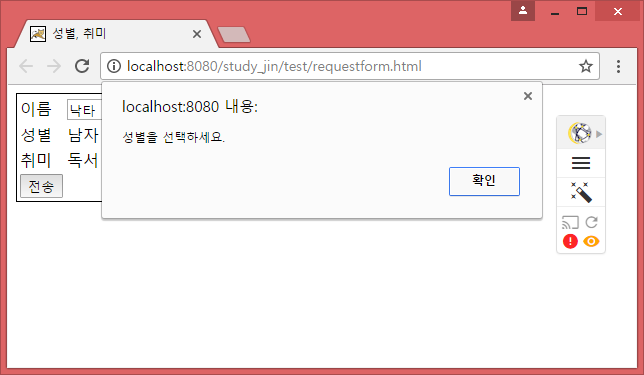
requestform.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59 |
<title>성별, 취미</title>
<style type="text/css">
#table {border:1px solid;}
</style>
<script type="text/javascript" src="../js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
$("form").submit(function(){
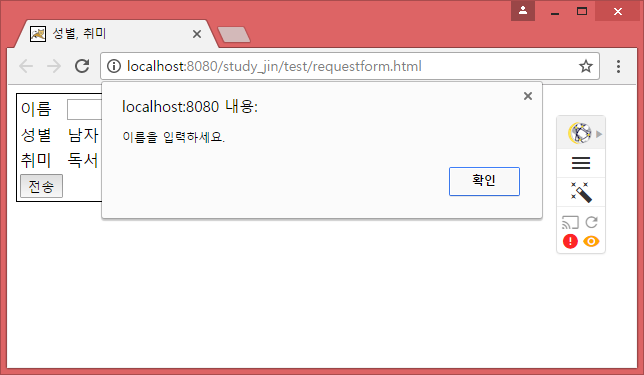
if($("#name").val().length==0){ //길이가 0이상인지
//경고창
alert("이름을 입력하세요."); // 경고창
return false; // submit을 취소 시킨다.
}
if($(".gender").is(':checked')==false){
alert("성별을 선택하세요.");
return false;
}
if($(".hobby").is(':checked')==false){
alert("취미를 선택하세요.");
return false;
}
})
});
</script>
</head>
<body>
<form action="./request.jsp" method="post">
<table id="table">
<tr>
<td><label for="name">이름</label></td>
<td><input type="text" name="name" id="name" /></td>
</tr>
<tr>
<td><label for="gender">성별</label></td>
<td>남자<input type="radio" name="gender" id="man" value="m" class="gender"/>
여자<input type="radio" name="gender" id="woman" value="f" class="gender"/>
</td>
</tr>
<tr>
<td><label for="hobby">취미</label></td>
<td>독서<input type="checkbox" name="hobby" value="독서" class="hobby" />
게임<input type="checkbox" name="hobby" value="게임" class="hobby"/>
TV시청<input type="checkbox" name="hobby" value="TV시청" class="hobby"/>
축구<input type="checkbox" name="hobby" value="축구" class="hobby"/>
기타<input type="checkbox" name="hobby" value="기타" class="hobby"/>
</td>
</tr>
<tr><td>
<input type="submit" value="전송"/>
</td></tr>
</table>
</form>
</body> |
cs |
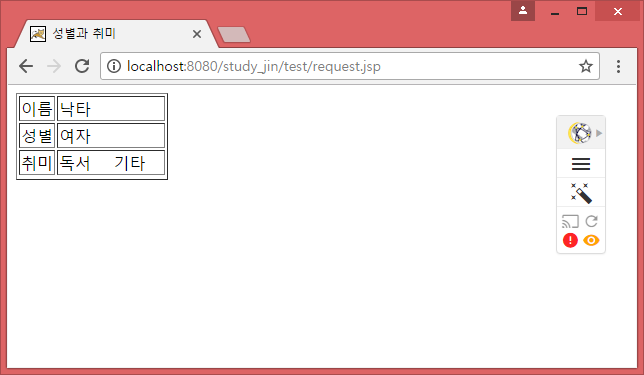
request.jsp
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51 |
<%
request.setCharacterEncoding("UTF-8");
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>성별과 취미</title>
</head>
<body>
<table border="1">
<tr>
<td>이름</td>
<td><%=request.getParameter("name") %></td>
</tr>
<tr>
<td>성별</td>
<td><%
if(request.getParameter("gender").equals("m")){%>
남자
<%
}else{
%>
여자
<%
}
%>
</td>
</tr>
<tr>
<td>취미</td>
<td>
<%
String[] hobby = request.getParameterValues("hobby");
for (int i = 0; i<hobby.length; i++){
%>
<%=hobby[i] %>
<%
}
%>
</td>
</tr>
<tr>
</tr>
</table>
</body>
</html> |
cs |
<실행>





'Programming' 카테고리의 다른 글
| [MongoDB] Robo 3T (GUI 관리툴) 다운로드 및 설치 (0) | 2017.08.16 |
|---|---|
| [MongoDB] MongoDB 다운로드 및 설치 (0) | 2017.08.16 |
| [Java] Jakarta? (0) | 2017.08.03 |
| [Oracle] lock 해제 (0) | 2017.08.03 |
| [R] 행렬(Matrix) 생성 (0) | 2017.08.03 |



댓글